*2021-10-19 추가: 애플은 iOS 15.1과 macOS Monterey 정식 버전에서 탭이라고 부르기도 민망한 무언가를 이전 형태의 탭 형태로 롤백했습니다. 따라서 이하 내용은 현재 애플 플랫폼 사용에는 의미가 없습니다만, 해당 롤백을 이뤄낸 비평으로서의 가치를 참작해 삭제하지 않고 남겨두겠습니다.
어느 정도 수정해서 볼만하게 다듬어진 iPhone과 달리 여전히 엉망진창인 macOS와 iPad의 Safari 탭 디자인에 대해서 통렬하게 비판한 Daring Fireball의 애플 전문 비평가 존 그루버 글을 전문 번역해서 소개.
iOS 15의 Safari 악몽이 지난 달로 마무리되었음에 대해서는 치사를 보내겠습니다만, WWDC에서 공개된 상대적으로 덜 주목받은 나쁜 디자인은 그대로 완성 버전에 탑재되었습니다. 바로 Mac용 Safari 15이죠. iPad도 비슷한 상황이지만 이 글에서는 Mac 버전에 주목하겠습니다.
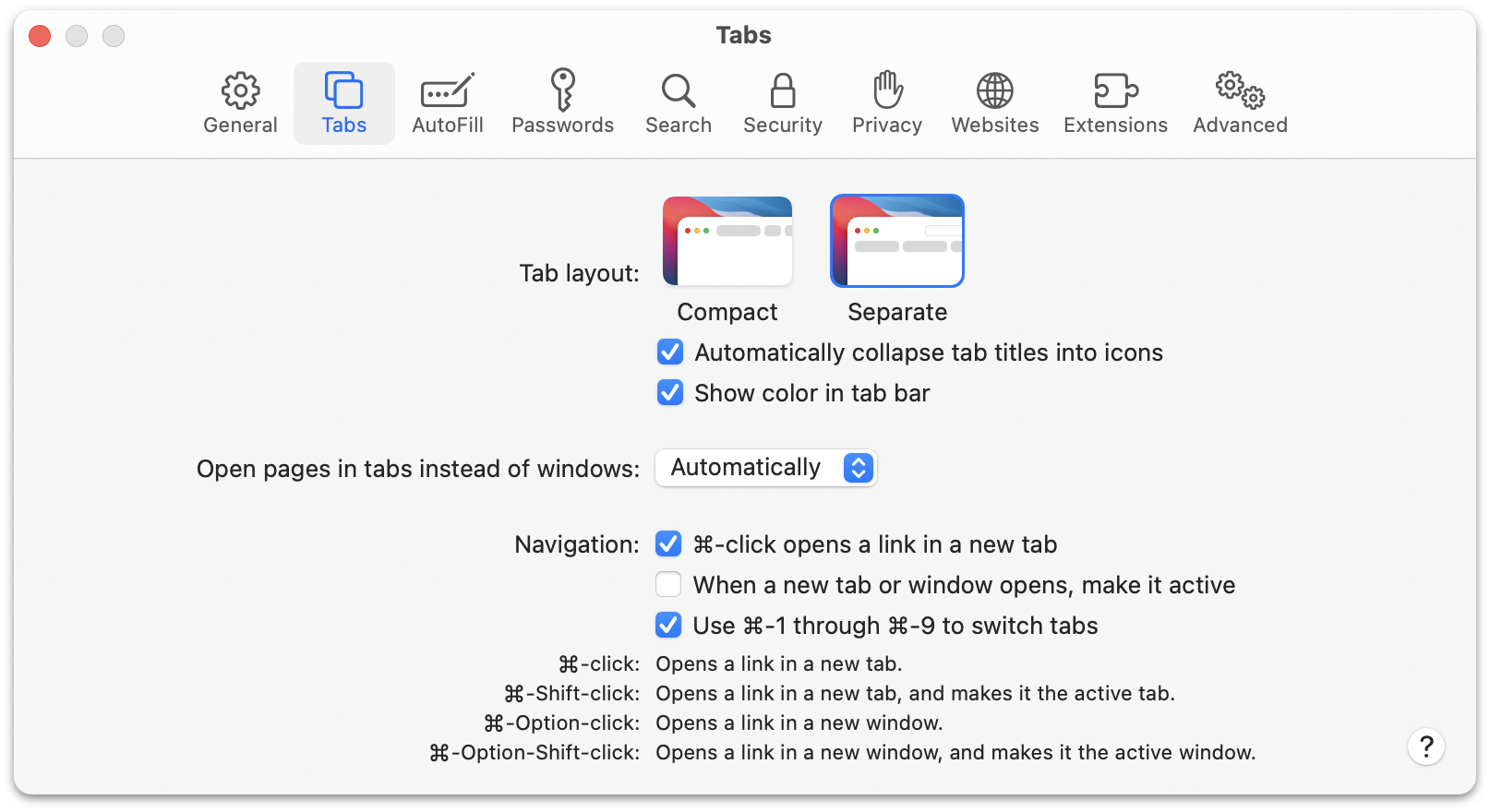
WWDC에서 선보인 디자인 변경 중 가장 논란이 많았던 부분은-탭과 URL 입력창을 각 창 상단에 한 칸으로 줄이고, 선택된 웹페이지 색으로 탭 전체 색을 바꾸는-설정에서 (다행히도) 끌 수 있습니다. "압축" 레이아웃을 선택하면 탭과 주소 입력창이 같은 줄에 들어가는데-탭을 URL 입력창으로 함께 사용하면서-이 기능은 다행히도 기본으로는 꺼져 있습니다. 하지만 "웹 사이트 색조 허용"은 기본으로 켜져 있습니다.

하단에 첨부한 영상은 해당 설정을 켜고 껐을 때를 보여줍니다. (참고로 Daring Fireball 사이트는 해당 기능을 지원하기 위해 어떤 작업도 하지 않았습니다)
[*역주: 영상은 원본 글 참조 바람]
애플이 Safari 15를 처음 띄울 때 보여주는 "Safari의 새 기능" 알림에서는 해당 기능을 이렇게 설명합니다:
새로 디자인된 탭
탭의 모양이 더 둥글고 뚜렷하게 구분되고 각 사이트의 색상에 맞게 조절되며 윈도우의 가장자리까지 웹 페이지가 확장됩니다.
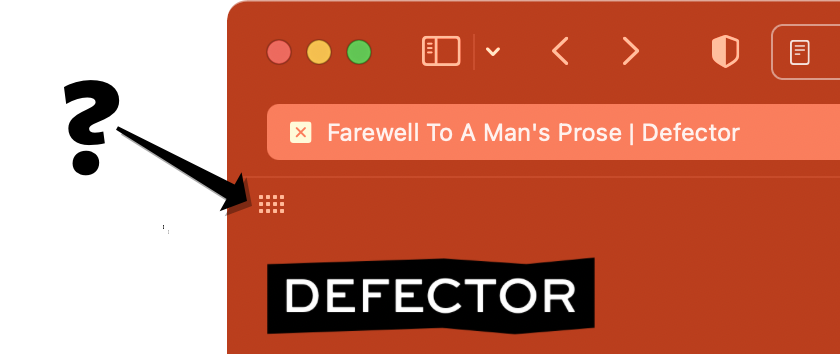
이건 말도 안 되는 소립니다. 색 맞춤은 웹 페이지를 전혀 확장하지 않습니다. 그냥 그렇게 보이도록 할 뿐이죠. 예를 들어 이 버튼은 누가 띄운 걸까요?

이건 [접속한 사이트인] Defector가 띄운 버튼인가요? Safari의 버튼인가요? 솔직히 말하자면 사이트 소유처럼 보이지만 사실 Safari가 띄운 겁니다. 해당 사이트 메뉴인 줄 알고 눌러보면 Safari 시작 메뉴로 튕겨나가게 되지요.
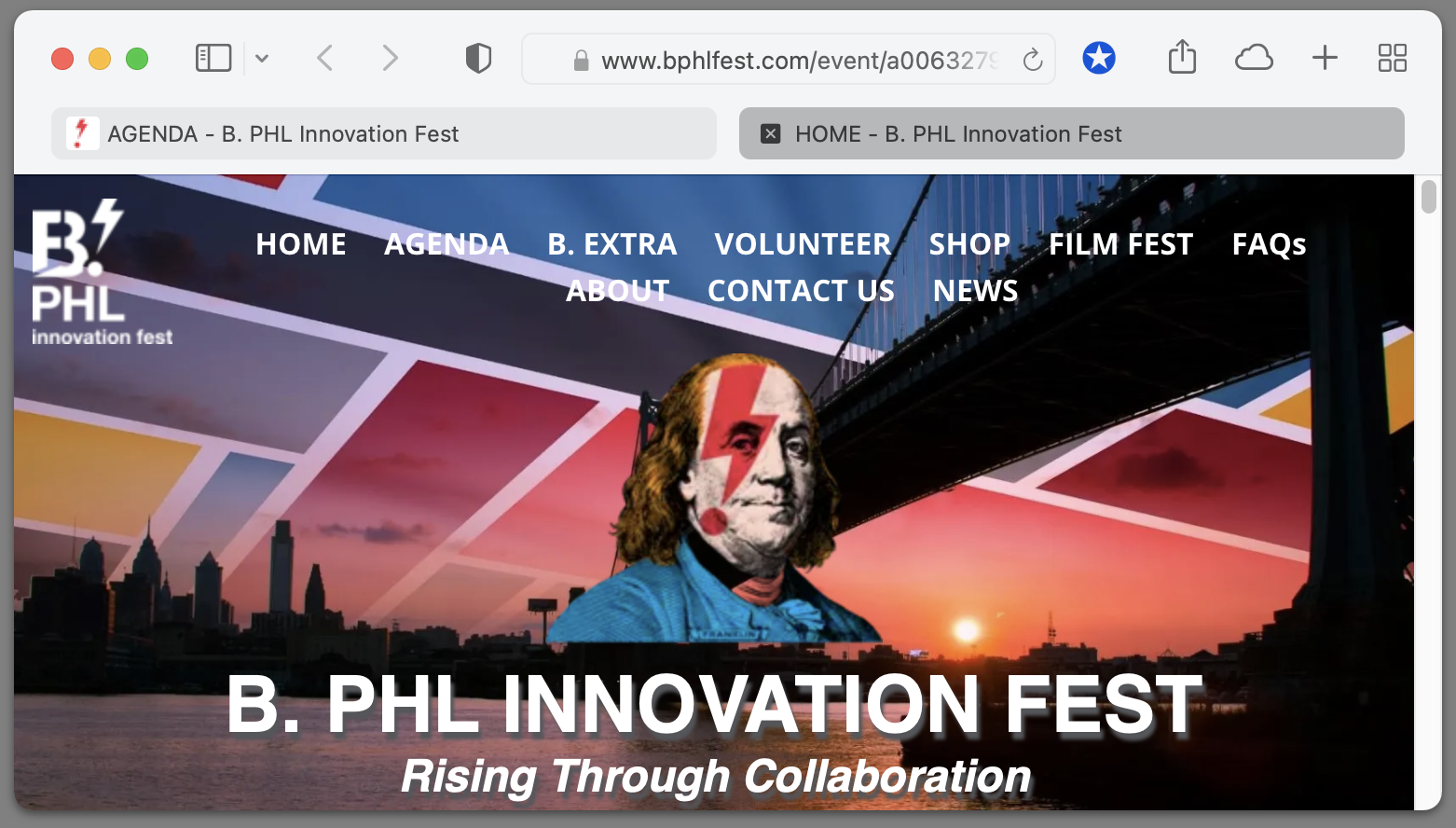
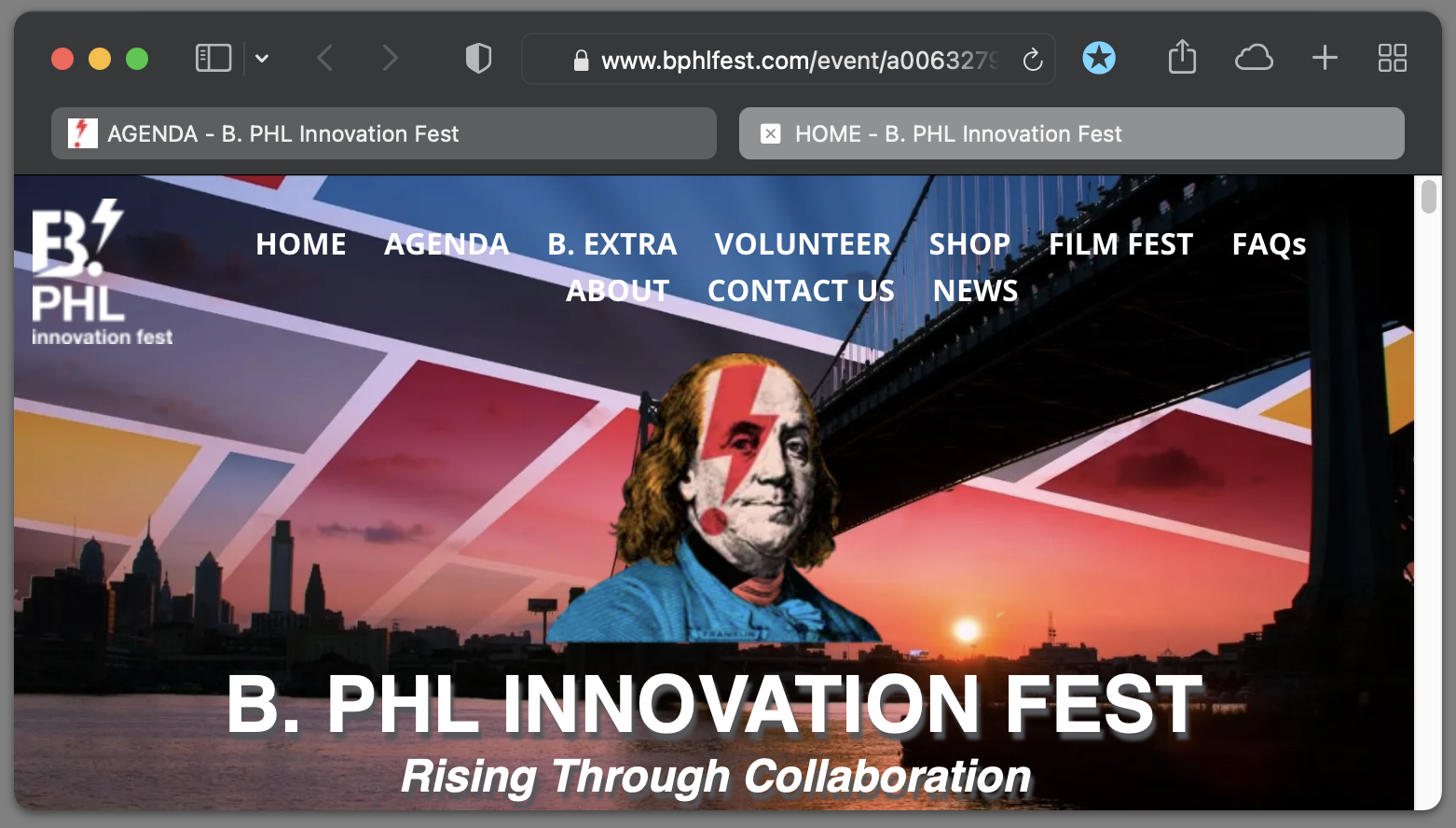
"웹 사이트 색조 허용"과 "압축" 레이아웃을 비활성화해도 새 탭은 마음에 들지 않습니다. 아무리 봐도 탭 같지가 않기 때문이죠. 오히려 버튼 같습니다. 여기에 제 마음에 들지 않는 순서대로 네 종류의 전체 화면 스크린샷을 첨부했습니다.
- "압축" / "색조" 켬
- "압축" / "색조" 끔
- "분리" / "색조" 켬
- "분리" / "색조" 켬
"압축" 레이아웃에서 "색조" 기능을 끄면 그나마 기존 Safari 탭 디자인과 가장 유사해집니다. 새 Safari의 자칭 "탭"은 공간을 낭비하는데, 마치 버튼인 양 나뉘어 있기 때문입니다. 탭이 실존하는 탭처럼 보이는 건 단순한 꾸밈의 문제가 아닙니다. 시각적인 비유입니다. 제 뇌는 그런 시각적 비유를 선호합니다. 탐한다고 해야 할까요. 그리고 제 뇌는 기존 웹 브라우저 창에서 사용했던 시각 비유를 매우 선호합니다. 버튼은 한 개의 창 안의 여러 문서를 표현하는 비유로는 전혀 기능하지 않습니다. 그렇기 때문에 Safari 15을 Mac에서 사용하려 하면 (그리고 iPadOS 15에서도요) Safari 내부를 볼 때마다 혼란스러운 기분이 듭니다. 20년 전 탭 지원 브라우저가 등장한 이래로 생각할 필요도 없던 부분에 대해서 끊임없이 생각해야 합니다.
사실 Safari는 2003년 처음 출시했을 때에는 탭 기능이 없었습니다(재밌게도 당시에는 그에 대해 큰 문제를 삼지 않았습니다. 아직 탭을 사용하는 습관이 들기 전이었으니까요) 하지만 몇 주 뒤에 탭이 추가되었습니다. 2003년 퍼블릭 베타 시절 몇 주를 제외하면 맥용 Safari에는 언제나 탭이 있었습니다. 그리고 그 탭은 진짜 탭처럼 생겼는데, 왜냐하면 누가 다른 모양으로 탭을 만들려 하겠습니까? UI에서 탭을 표현하는 방식은 다양할 수 있습니다. 다른 브라우저, OS를 사용해 보면 탭에 대한 다양한 해석을 볼 수 있지요. Safari조차도 다양한 탭 스타일을 시도해 왔습니다-가장 유명한 건 2009년 Safari 4 퍼블릭 베타에서 창 제일 위로 탭을 보낸 일이었죠. 해당 실험은 결국 애플이 포기했는데, 사실 그럴 필요까지는 없었습니다. 조금만 손을 보면 쓸만했을 것이고, 당시에도 충실한 일러스트와 함께 살펴본 바 있습니다.
구글 크롬-그리고 Chrome 파생작인 Brave나 MS Edge 등-은 2009년 Safari 팀이 실험했던 형태의 탭 디자인을 제공하고 있습니다. 누구도 혼란스럽게 하지 않는, 괜찮은 디자인입니다. 해당 디자인이 작동하는 이유는 둘다 탭 비유를 받아들여 탭처럼 디자인하였기 때문입니다.
반면 Safari 15은 그렇지 않습니다. 탭 두 개를 연 윈도우 하나를 생각해 봅시다, 같은 사이트일 수도 있겠죠. 흔히 있을 수 있는 상황입니다. Safari 15에서는 어느 쪽 탭이 활성화되어 있는지 찍어서 맞춰야 합니다.

다크 모드에서는 더욱 심각해집니다.

Safari 14-그리고 13 이전의 Safari, 그리고 제가 알고 있는 어떤 브라우저에서도-어느 탭이 선택되어 있는지는 분명하게 구분할 수 있습니다. 다크 모드 유무에 관계 없이 말이죠.


여기서 혼돈이 생기지 않는 건 탭이 시각적으로 브라우저 테두리와 연결되어 있기 때문이고, 브라우저 테두리 또한 웹 콘텐츠와 분명하게 시각적으로 구분되어 있기 때문입니다. 어떤 식으로 탭 디자인을 하더라도 활성화된 탭을 구별할 수 있도록 하는 게 최우선 과제일 것이기 때문에 모호함이 없는 것이지요. 이런 말까지 적어야 한다는 데에 놀라움을 금할 수 없네요. 하지만 상황이 그렇습니다.
예, 물론 탭이 두 개를 넘어서면 구별하기가 쉬워지겠지요. 왜냐면 어느 쪽이 "활성화"되어 있는지 확인하기 힘든 건 탭 하나만 다른 명도로 칠해져 있기 때문이니까요. 하지만 새 Safari 탭 디자인이 탭 두 개를 띄운 상태에서 이렇게 처참하게 실패한다는 것만으로도 실험 단계에서 폐기되었어야 합니다. 전혀 생각할 필요가 없던 인터페이스에서 생각을 해야 하는-아주 조금일지라도-쪽으로 바꾸는 것은 디자인에서 가장 큰 죄악입니다. 디자인은 그 반대 방향으로 움직여야만 합니다.
Safari 15 탭 디자인이 더 멋지다고 생각하냐고요, 특히 색이 들어가 있을 때라면요? 저는 아니라 답하겠습니다. 신선하기는 합니다만, 금방 질릴 것이라 예상합니다. 하지만 양보해서 해당 디자인이 정말 멋지다고 생각할지라도, UI 디자인은 그렇게 접근해서는 안 됩니다. 좋은 UI는 기능이 우선이지 모양만 예뻐서는 안 됩니다.
Safari 15 탭 디자인은 종종 인용되는 스티브 잡스의 "디자인은 어떻게 기능하느냐" 명제를 확실히 위반하고 있습니다.
많은 사람들이 디자인은 겉모양이라고 잘못 생각합니다. 그냥 포장지라고 생각하는 거죠. 디자이너에게 상자 하나를 주고는 "예쁘게 만들어 봐요!"하면 그걸로 해결된다고 생각합니다. 하지만 디자인은 그런 게 아닙니다. 디자인은 단순히 겉모양이나 느낌만을 다루지 않습니다. 디자인이라는 건 어떻게 기능하느냐입니다.
만약 제가 디자인 전공 학생에게 잡스의 말이 무슨 의미인지 설명해야 한다면, 저는 Safari 14과 15의 탭 디자인을 예시로 보여주겠습니다. 마치 Safari 15은 해당 사례에 딱 맞춘 예시로 쓰기 위해 일부러 만든 것처럼 보입니다. 어떻게 보일지에 대해서만 집중하고 어떻게 기능하느냐에 대해서는 무심하다는 측면에서요. 만약 실제로 수천만 명이 사용하는 Mac에 업데이트를 배포하지 않았다면, 잘못된 디자인을 비판하기 위한 허수아비 디자인이라 생각할 정도입니다.
기능성이요? 기능성 이야기를 해 보죠. Safari 14에서는 탭 닫기 버튼은 파비콘 왼쪽에 있었습니다. Safari 15에서는 이상하게도 파비콘 위에 커서를 올려놓으면 닫힘 버튼이 나타납니다. 우선 특정 기능을 짐작할 수 없는 형태로 숨겨놓는 것부터 좋은 생각이 아니지만, 이는 현재 애플 HI 팀의 시각 미니멀리즘 집착을 가장 잘 보여주는 사례이겠지요. 하지만 아이콘을 닫힘 버튼과 합친다고요? 놀랄 노자입니다. [개발자] 가이 잉글리시는 6월 18일 이렇게 트윗했습니다:
macOS 12의 Safari 베타는 분명한 반-패턴이 있습니다: 탭의 파비콘에 커서를 올려두면 닫힘 버튼이 된다는 거죠. 즉 파비콘을 클릭하면 탭이 닫히게 됩니다. OS 전체에서 아이콘을 누르면 관심사인 오브젝트가 닫히는 유일한 사례죠.
이게 얼마나 이상한 선택인지는 표현하기 어려울 정도입니다. 웹페이지를 상징하는 아이콘이 웹 페이지를 닫는 돌이킬 수 없는 행동을 유발한다는 게 말이죠. 파인더에서 문서 아이콘을 눌렀더니 휴지통으로 들어간다고 생각해 보세요.
닫힘 버튼 이야기를 꺼냈으니 말인데, 만약 Safari 15에서 10여 개의 탭을 열어놓게 되면 "탭"은 파비콘만 보여주게 됩니다. 이런 상태에서는 활성화된 탭을 제외하고는 닫힘 버튼이 파비콘 위에 커서를 가져다두어도 보이지 않게 됩니다. 그러면 활성화하지 않고 탭을 닫을 방법이 있을까요? 선택되지 않은 탭을 닫으려면 커맨드 키를 누른 상태에서 마우스를 가져가야 합니다. 이걸 몇 사람이나 알고 있을까요? (많지 않을겁니다.) Safari 14에도 같은 기능이 있지만 실제 탭 자리를 효율적으로 사용되기 때문에 닫힘 버튼이 아예 사라져 커맨드 키를 눌러야 닫을 수 있는 상황이 훨씬 더 많은 탭이 열렸을 때에만 발생합니다.
사용성 측면에서 보면, Safari 15 탭의 모든 요소가 퇴화입니다. 전체가요. 탭을 별로 쓰지 않는 사람이나 좋아할 디자인입니다. 반면 기존 탭 디자인은 "한 번에 몇 개 정도의 탭만 열어요" 부터 "여러 윈도우에 수백 개의 탭을 열어두지" 까지 포용했습니다. 이건 망신스러운 일입니다. Safari 팀은 macOS의 표준 탭 사용법을 사실상 만들어낸 전적이 있습니다. 해당 탭 디자인은 파인더, 터미널, 문서 다루는 모든 Mac 프로그램에 채용되었습니다. 그런데 애플이 그 탭 디자인을 버리고-플랫폼 내에서 가장 뛰어날 뿐 아니라 업계 전체를 따져봐도 가장 뛰어난-크게 봐도 열등하고 다른 macOS의 표준 탭 시스템과 전혀 일관성 없는 시스템을 채용했다는 겁니다.
"멋지네, 출하해" 수준의 Safari 15 탭 디자인은 마치 영화나 TV 드라마의 창작 UI를 연상케 하는데, 예를 들면 "웨스트 월드"의 접히는 타블렛이나 "아이언 맨" 토니 스타크의 시스템처럼, 그런 상황에서는 멋지게 보이기만 하면 되기 때문입니다. UI 디자이너가 아닌 그래픽 디자이너가 작업해 실제 사용 시 필수적인 예산이나 일관성, 시각적 계층화에 대해 전혀 고민할 필요가 없지요. 그냥 멋지게 보이면 그만입니다. 이번 Safari의 새 탭 디자인은 Safari의 기존 탭 디자인에 익숙해진 사용자를 전혀 배려하지 않았습니다. 애플은 어떻게든 변화를 막으려는 회사도 아니고 그렇게 되어서도 안 됩니다. 하지만 올바른 변경-사용자의 습관과 기대를 깨는-이 되려면 개선점이 있어야 합니다. 변화를 위한 변화는 자위적 행위에 지나지 않습니다. 화려한 겉모습 변화만을 위해 사용성을 저하시킨 Safari 15은 말 그대로 잘못된 결정입니다.
Safari는 2003년 Mac OS X에서 출시하면서 1등급 맥 인터페이스를 제공하는 유일한 브라우저를 표방했습니다. 18년이 지난 지금도 유일하게 진정한 네이티브 맥 인터페이스를 제공하고 있지요. Safari는 그저 그런 Mac 프로그램이 아니라 가장 뛰어난 프로그램이었습니다. 제대로 된 Mac 프로그램의 UI 디자이너가 어떤 식으로 인터페이스를 적용해야할지 고민될 때 가장 먼저 살펴보는 프로그램이었죠.
웹 브라우저에 의존하여 살아가고 매킨토시 식으로 작업할 수 있는 맥 프로그램을 사랑하는 사람으로서 분노하지 않을 수 없습니다. 하지만 WebKit 팀은 저보다도 더욱 분노하고 있으리라 생각합니다. Safari는 프로그램이고 WebKit은 렌더링 엔진이지만 실질적으로는 합쳐져있는 셈인데 왜냐하면 Safari가 Mac에서 유일한 메이저 WebKit 브라우저이기 때문입니다. 다른 Mac 기반 WebKit 브라우저가 만들어질 수 없다는 의미가 아니라, Safari가 워낙 맥 프로그램으로서 오랫동안 뛰어났기 때문에 제삼자 Mac WebKit 브라우저가 성장할 자리를 남겨두지 않았기 때문입니다.
WWDC에서 선보인 Safari 디자인을 만들어낸 팀은 iOS Safari를 거의 망쳐놨습니다. 애플은 지난 여름 방향을 바꿔 해당 참사를 막아냈습니다. 하지만 괜찮은 디자인이 승리해 iOS Safari는 구제하였지만, 같은 디자인 팀이 Mac(과 iPad) Safari를 오체분시하는 현장은 방관하였습니다. 나쁜 UI 디자인이 새로운, 혹은 잘 사용하지 않는 프로그램에 들어가는 것도 희소식은 아니지만, 어떤 기준으로 측정해도 플랫폼에서 가장 많이 사용하는 하나의 프로그램을 엉망으로 만드는 건 전혀 다른 문제입니다.
웹 개발자는 렌더링 엔진의 차이에 대해서 끝없이 논쟁합니다. 하지만 사용자들은 그런 문제에는 개의치 않습니다. 사용자들은 그냥 잘 작동하고 익숙하며 걸리적거리지 않기를 바랄 뿐입니다. Mac용 Safari 15은 그와는 정 반대입니다: 익숙하지 않고 적극적으로 훼방을 놓지요.
Safari 15은 슬픈 목적을 달성했습니다. 브라우저 헤게모니로 성장하는 Chrome에게는 큰 선물이 될 테지요. "웹 사이트 색조 허용" 기능이 있는 건 그나마 지옥에서 제공하는 얼음물 한 잔 수준은 되겠습니다. 하지만 이 놀랍도록 쓰레기같은 "탭"이라는 작열하는 열기를 벗어날 진정한 탈출구는 다운로드 한 번이면 열 수 있습니다. 구글은 Safari 사용자에게 다음과 같은 문구와 함께 광고를 집행할 수 있을 것이고 또 그래야 한다고 생각합니다: 탭이 탭처럼 보이는 Mac 브라우저인 Chrome으로 오세요.
해당 글에서는 서두에서 언급한 것처럼 iPad에 대해서는 거의 다루지 않았지만, Macstories의 iOS 15 리뷰에서는 Safari 하부 항목에서 한 챕터를 할애하여 비슷한 논지로 iPad Safari 디자인을 비판하고 있습니다. 여기에서는 해당 챕터 말미의 제언만 인용하도록 하겠습니다.
저는 iPad에서의 Safari UI 변화는 다음 장에서 소개할 다른 유용한 기능들을 감안했을 때 유감스러운 얼룩처럼 느껴집니다. 애플은 iPad에서 압축 탭 바 옵션과 새로운 탭 디자인을 완전히 폐기하고 즐겨찾기 바의 위치 또한 돌려놓아야 한다고 생각합니다. 간단하게 말해, iPadOS 14의 디자인을 그대로 가져오고 다음 장에서 소개할 새 기능만 추가하는 거죠.
이번 iPad Safari의 새 탭은 예전 디자인에 비해 어느 방면으로 봐도 전혀 나은 점이 없으며, 애플은 "단순"하고 "더 미니멀리스틱"하게 보이도록 하는 게 개선으로 연결되지 않음을 깨달았기를 바랍니다. iPhone에서의 Safari 디자인 변화는 사용 여부를 떠나 실질적인 이득이 있었습니다. 반면 iPad Safari 디자인 변화는 "이제 다른 형태야"라고 말할 수 있다는 것 외에는 아무런 이유 없이 배치만 이리저리 옮긴 꼴입니다.